Making a Game with Rx.js and Web Speech at Active Dublin 2016 - Part II
In the last article of the series we started building a game Rx.js and Web Speech just like I did at the JavaScript hackathon at Active Dublin 2016.
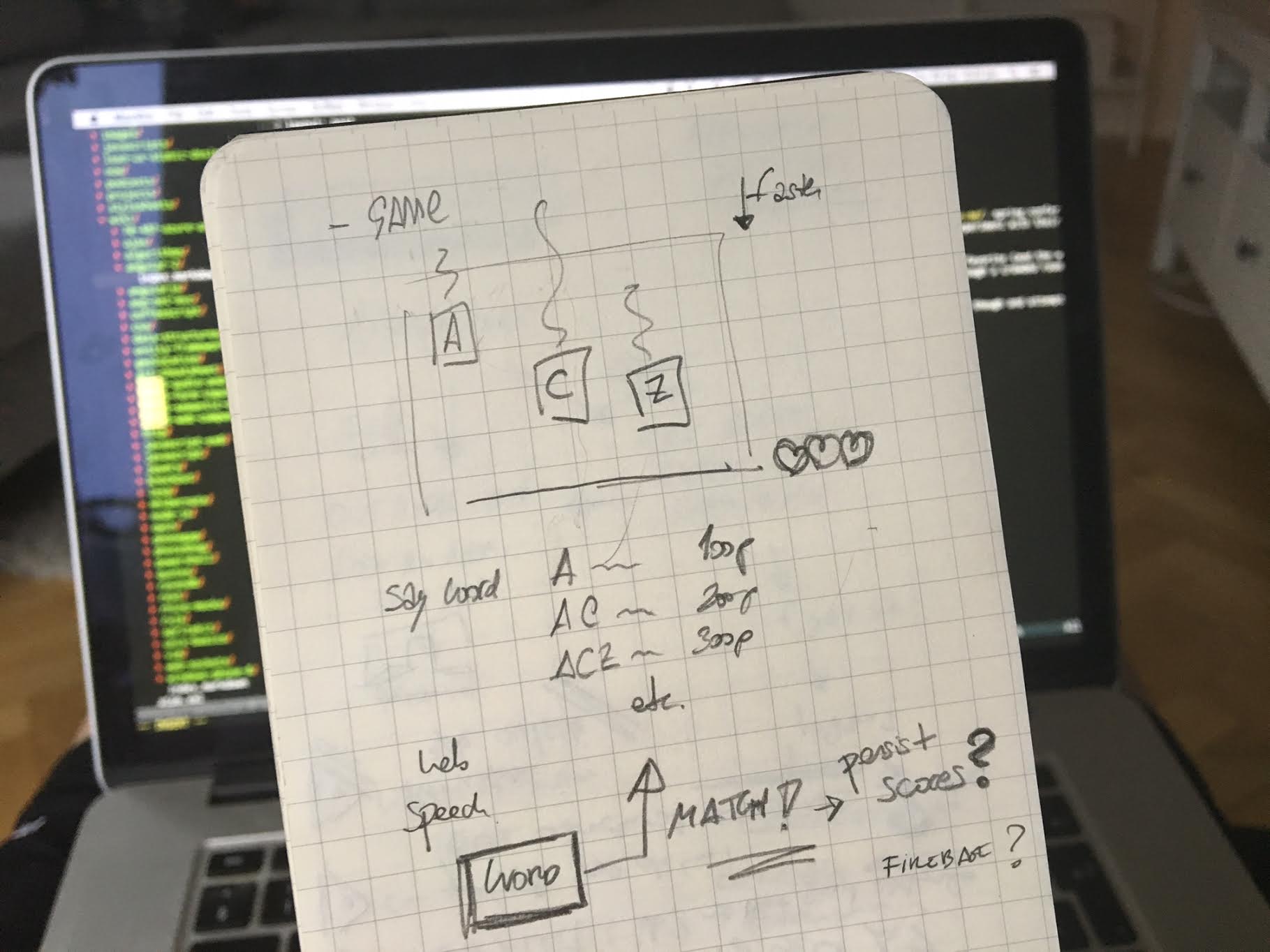
The game is a variation of the popular typing game where words fall off the screen and you need to type them before they get to you. The slight variation consists in changing the game mechanics from typing to speaking. In our game, letters will fall off the screen and the player will need to say a word starting with that letter to earn points, destroy the letter and avoid certain annihilation.

At the end of the last article we had completed the beginnings of a game with a beautiful black background and some letters falling off the screen. Let’s continue building our game by adding some player interaction through the Web Speech API!