Barbaric Tip of The Week: Configure eslint Super Quickly with eslint init
Barbaric Tip of the Week is a weekly series whose main purpose is to share tiny bits of knowledge that I find specially useful and interesting.
eslint is a JavaScript linter, a static analysis tool, that helps you find errors in your JavaScript code before executing it and conform to a predefined set of styles for better uniformity. Since JavaScript is a dynamic language this is very useful as it behaves like a lightweight compiler and warns you of common errors as soon as they’re introduced.
I started using eslint because it was the first JavaScript linter that brought a solid support for ES6. It had a small problem though, it was not completely straightforward to setup and configure. I remember the two first times I used eslint I had to scourge the web to try to understand how to get a sane default configuration for my projects. But fortunately that’s not longer the case!
Now you can get started with eslint by installing it via npm:
$ npm install -g eslintAnd just typing:
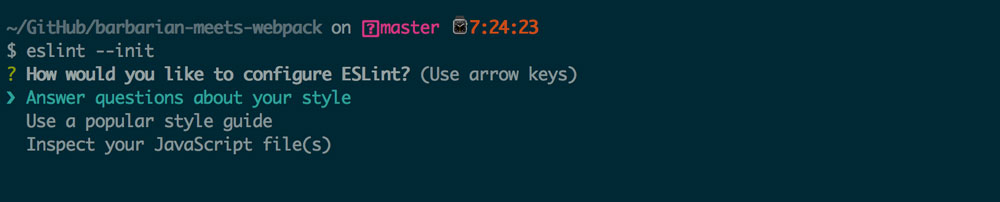
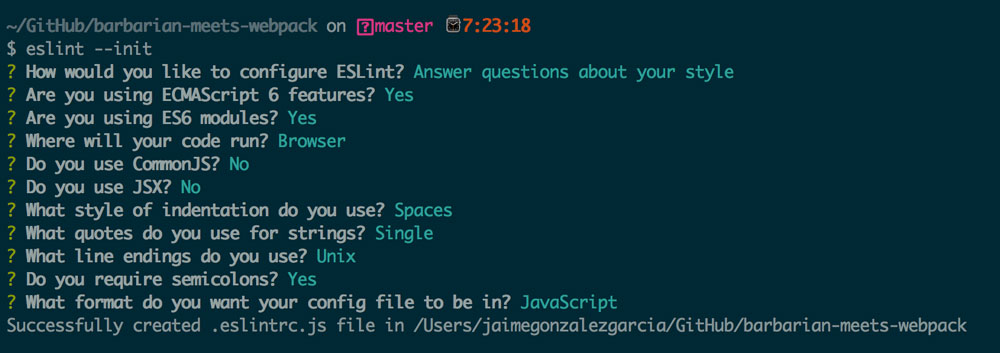
$ eslint --init
You can get your code analyzed and be offered some suggestions, or select popular style guides (like Google’s) or just answer questions regarding your preferences:

Awesome right? That’s a nice developer experience right here. So now go forth and lint.

Written by Jaime González García , dad, husband, software engineer, ux designer, amateur pixel artist, tinkerer and master of the arcane arts. You can also find him on Twitter jabbering about random stuff.
