Exploring Vim

Since I became a programmer I’ve been quite fixated with the idea of making more with less. From how to live a fulfilling, purposeful and thoughtful life to how to refactor this line of code in the most efficient way possible. In the ambit of coding, I’ve been obsessed with learning new skills and tools that can unlock and unleash unlimited power and enable me to achieve more with every keystroke and with every hour I invest into developing something.
One of such tools is vim. Vim is a text editor whose centric keyboard design, modal philosophy, and command composable nature, promises unlimited productivity and masterful text editing to those who dare confront its steep learning curve and survive to tell the tale.
It’s been 5 years since I decided to bite the bullet and learn to vim. It was tough, particularly because I wasn’t a touch typist, but I managed to learn and glean some of the power promised on the other side. However, I never made a complete jump to vim. Instead, I stayed within the cozier confines of Visual Studio, Atom, and lately Visual Studio Code using a vim layer (most editors have a vim mode that supports vim to a higher or lesser degree). Vim would remain my second editor, mostly used for hobby projects or writing. So I never got to get really good at vim. Don’t get me wrong, learning to be comfortable with the basic commands and motions helped me be more proficient in writing and editing code. Even better, it resulted in a thinner interface between my brain and the keyboard which allows me to put my thoughts into code that much easier.
Nonetheless, I’ve always felt a slight pang of remorse about not going the full way, a nagging feeling that emulated vim within the confines of another editor can’t be as good as the real thing, a feeling that I must be missing out on something.
So here we are! Today, I pledge to re-take my quest of text editing enlightenment, tread the treacherous paths of learning vim and arrive to the holy shrine of coding awesomeness. Care to join?
What is Vim?
Vi is an ancient text editor (as ancient as 1976) designed to work on terminals and with the very uncommon characteristic of working in a modal fashion (as in, a mode for inserting text, a mode for editing text, a mode for selecting text, and so on). Its latest and most celebrated incarnation is vim (Vi IMproved) which supports both text and graphical interfaces, comes with a pletora of improvements over vi and it’s supported on every platform known to humankind.
Why Vim?
Why should you care about learning an ancient editor in 2018? Great question! Vim provides a different way of interacting with text from anything I’ve ever seen, a way that gives you a completely different level of control and fluency when editing code.
With vim, the main way in which you interact with your code is not through inserting characters or using the mouse to move around. Instead you’ll be like a code surgeon that makes expert incisions with surgical precision whenever and wherever it is required, navigating through your code and codebase with the lightning speed and accuracy of a entirely keyboard driven workflow.
Vim is designed to provide the touch typist with the highest degree of productivity, with the most common commands comfortably laid out in the home row and its neighbouring keys. Vim is a modal editor with the so-called normal mode at the forefront. A mode devised to read, navigate and transform code at will. The fact that vim has modes allows keys near the home row to be reused in each separate mode, minimizing the need for slow and contorted key combinations, and heightening your speed and the longevity of your fingers and wrists.
Vim is extremely customizable and you can adapt it to your way of coding and your way of doing things. Part of the beauty, and the complexity of learning vim, is how you can slowly but surely make it work in the way that you work, in your project, alone or with your team.
In any case, even if you don’t jump straight into the vim editor, you will reap the rewards by bringing all the commands and motions that you learn with vim to your favorite editor. That’s it! Vim is so good that most other editors today support some sort of vim mode which brings all the basic commands and motions right into the comfort of your well known editor.
So Why would you want to learn Vim in 2018? Paraphrasing Drew Neil in Practical Vim1:
Vim is for programmers who want to raise their game. In the hands of an expert, Vim shreds text at the speed of thought.
And who wouldn’t want that, right?
A Taste of Vim
Unlike any other traditional editor, when using vim you’ll spend most of your time in normal mode. Within this mode you don’t explicitly write code, instead it is optimized for navigation and precise text changes. Your right hand rests firmly on2 the core motion (as in movement) keys hjkl. These keys move the cursor around to left, down, up, and right respectively. You can also move left to right word by word using w (go to the beginning of next word) or e (go to the end of the next word), or use b/ge to do the same but right to left.
Taking advantage of these keys you can navigate a file with fine granularity and strike with great vengeance and spite: daw and bang! You delete a word! das and you remove a sentence! dap and you obliterate a paragraph! Fierce!
Or you can be less menacing and more nurturing and fix stuff instead. Using caw,cas,cap to change a word, a sentence or a paragraph. But it doesn’t end there. You can ctx change until the first x in the current line, or c$ change everything until the end of line, or event better ci( to change the content between parentheses or ci" to do the same to the content inside quotes.
Imagine a simple string:
const msg = 'Hello vim'You can change the string by typing: f'ci'WAT<ESC>
const msg = 'WAT'Which means find the next ' then change everything inside ' for WAT, then <ESC> to leave insert mode back to normal mode.

You can then yank the line with yy (which is vim jargon for copy) and put it below with p (again vim jargon for paste):
const msg = 'WAT'
const msg = 'WAT'Again f'ci'MAN<ESC>:
const msg = 'WAT'
const msg = 'MAN'Then go crazy join the lines with kJ (k to go up and J to join lines):
const msg = 'WAT' const msg = 'MAN'Rinse with c3w+<ESC> and we’ve got ourselves:
const msg = 'WAT' + 'MAN'
From the super great wat
Which is a completely nonsensical exercise of using vim but which stills manages to show you part of its magic.
For longer motions you can use counts in combination with motions and, for instance, go down 5 lines by typing 5j (as in {count}{motion}). Likewise you can use these together with the operators you saw above (d, c, etc) and d2w detele two words, or c2s change 2 sentences. There’s longer motions too, you can H to move to the top of the visible area in the editor, or gg to go to the top of the file, L and G to achieve the same but downwards. Use { to move up a whole paragraph or } to do the same but down. While % helps you find matching parentheses.
You can start a new line below with o (drops into insert mode so you can start typing) or above with O. You can find patterns (of text) forward within a file using /{pattern} and navigate between patterns using n (next) and N (previous) or backwards using ?{pattern}.
You can repeat previous changes using the . command. Just type . and vim will repeat your last change. Likewise you can repeat motions. Type ; and you’ll repeat a motion started with t,f,T,F or type n to repeat a search. You can record a collection of commands using macros and replay them at your will. And there’s so much more…
So much power at your fingertips and we’ve barely left normal mode or the confines of a single file. There’s splits, there’s tabs, there’s regex, there’s access to external tools, there’s spell checking, word count, there’s 6 basic modes more with 6 additional variant modes and infinite extensibility and customization possibilities! (who’s excited!?)
The Vim Way
Let’s back down a little bit, reflect and try to draw some wisdom from what we’ve seen thus far.
Keyboard centeredness is at the core of vim. Important and useful commands lie underneath your fingertips and their location is very thoughtful and conductive to efficient use and learning. For instance:
- basic motions in the home row under your right hand
hjkl - common repeaters
;and.one beneath the other - another basic and powerful motion
fis in your left index finger - basic operators are easily reachable with your left hand:
s,x,d,c,r ssynonym forclandxsynonym fordlare one finger away fromdandc*and#motions used to find current word forward and backward. They are triggered by the middle finger of each hand.
The operators and motions make incredible sense, and are easy to remember through the use of mnemonics c means change, cl means change letter, caw means change a word, ciw means change inner word (as without the surrounding whitespace), ct. means change till you find ., and so on. This makes vim extremely conductive to learning as you’ll have less need to memorize arcane commands: The commands just make sense.
Moreover all these operators, counts and motions make up a (programming) language of sorts. You can think of operators as functions and counts and motions as arguments, or using an even simpler analogy… you can think of operators as verbs, counts as adjetives and motions as objects. The true magic of vim is composition. As you go building up this vocabulary of operators and motions you’ll find that you can combine them to your heart’s content. So that, once you know all the c, cl, caw, ciw, ct. from the previous paragraph and you learn how dl works, you’ll not only be able to use dl, you’ll know that you can also combine it with all the motions you already have at your disposal and daw, diw, dt, etc.
This is very cool. When using Vim you’ll feel you are navigating a meta-universe of text editing, it’s like programming or controlling the very mechanism of editing and writing text. If you’re familiar with git and how it feels to use the git command line to work with source control, you can think of vim as the git of text editing. (Putting aside the fact that vim predates git by almost 30 years). With vim, you’ll look at a piece of text and you’ll no longer see just words or text, you’ll see the possibilities of an infinite number of operators and motions being applied. Like Neo awakening to the matrix.
Ok… Who let himself get carried away a liiiiittle too far? (me raises hand)
Why is Vim So Hard?
Now to the darker sides of vim… Namely. this.

Source unknown
And this.

The steep learning curve is somewhat exagerated and the quitting vim joke is getting VERY old. The reality is that there’s at least 3 things that contribute to this fame of a steep learning curve and making vim not very approachable to the unwary traveller.
- Touch typing is a must
- It is keyboard driven and it takes some time to get accustomed to NORMAL mode as default
- Horrible first impression
Touch Typing is a MUST
Touch typing is a pre-requisite to vim. If you can’t touch type you’ll have a hard time performing the most basic operations within vim. As a self-taught typist this was a huge obstacle for me at the beginning, going from typing 100 WPM to about 10 WPM and making it excruciatingly slow to type anything let alone write code. This huge drop in productivity alone can have you abandon the quest for vim in the first hours. So if you consider learning vim a worthy pursuit do yourself a favor and learn to touch type first.
Here are some resources you can use to learn how to touch type:
- typing.com. I spent a ton of time in this website to kill all my bad habits and learn touch typing the proper way. I still use it today to practice typing katas when I feel my touch typing is getting rusty. It’s amazing how this site has improved over the years.
- keyzen.io. This is a nice touch typing trainer that focuses on helping you improve your typing skills with uncommon characters which are common in programming such as
;,{,(,/ - zType is a typing game where you take the role of a ship that fires at an alien swarm through typing. A really fun way to practice touch typing. WARNING: Very addictive and exciting. Don’t use before going to bed.
The Keyboard and Normal Mode Wall
Having spent most of your life in a normal editor whose main mode is that of inserting text, moving to vim will prove challenging. Up to this point, you are accostumed to switching editors and get up to speed rather quickly since they all share an insert mode first approach and are friendly to exploration using the mouse within a GUI. Using a mouse with any modern editor you’ll be able to explore the options available in the menus and right-clicking on panes, windows, tabs and text. Using this exploratory approach you will slowly make sense of things and learn to use the new editor.
Vim however is entirely keyboard driven and oftentimes is used from within a terminal (so there may be no mouse support enabled nor any options to explore with a mouse). And even though you’ll be received with a prompt to use the help available via the :h command you will rarely heed that advice. It just feels too weird, too unfamiliar. Couple that with being greeted by a non-insert mode first editor where you can’t even type text (and at first move or even leave the editor) and you will feel completely lost.
The best advice here is to learn the very basics first and slowly go expanding your vocabulary. The very basics are:
- Get help with
:help {whatever}(or the shorter version:h {whatever}). Vim’s help is insanely good. - Move around with
hjkl(:h motionor:h movement) - Go into insert mode with
i(:h insert) - Go back to normal mode with
<ESC>(:h mode-switching) - Save a file with
:w(:h write) - Leave the editor with
:q(:h quit) - Open a file with
:e {filepath}(as in:e src/main.js) (:h edit)
That’s really all you need to know to survive. Notice how I added the :help command you need to type to find information about each one of these commands and how easy to guess they are. You could have easily figured out by yourself how to quit vim by just asking for help. Vim :help quit please. This is a very approachable goal and the first day you’ll probably will be able to start using a lot more commands than these ones: w, e, c, d are all very learnable because they just make sense.
Being able to survive is not the goal when switching editors. It is enough not to send you packing right away but what you really want is to be more productive and effective than in your current editor. I think that with just a handful of commands you’ll discover that you can be more productive than with your current setup. And by far the easiest way to achieve this goal will be to use a vim mode on top of your current editor. That way you’ll minimize the amount of things you need to learn to be proficient with vim and get to reap some benefits (almost) right away.
In any case, the hardest part here won’t be learning the commands themselves but feeling comfortable executing them. That’s where practice comes in, particularly for the most basic motions hjkl. Some tips that can help you along the way:
- Practice makes perfect. Start small and persevere. Learn at least one new trick every day and practice. Be mindful of how you use your current editor and try to find ways in which you can make the same things faster with the use of new commands or a different combination of the commands you already know.
- Try
vimtutor. Just typevimtutorin your terminal (in a machine where you have vim installed) and you’ll get access to a 30 min tutorial that will help you get started with vim and learn the more basic commands. (In neovim youcan use the:Tutorcommand to start vimtutor from within vim). You don’t need to finish this tutorial in one sitting but I really recommend you to go through it. You’ll learn a lot. - Play a roguelike to learn
hjkl. Classic roguelikes are text-based RPGs where you play in a 2D environment drawn in characters (the player is typically represented as an@). Roguelikes, which have their origins in terminals are very vi friendly and typically allow you to move your character around withhjkland control the game solely via your keyboard - Try Vim Adventures. It is a nice game that helps you learn one vim skill at a time and lets you unlock new keys (and new abilities) after you’ve proved your worth with the previous ones. A really nice step by step way to learn vim.
Bad First Impressions
The last thing that makes vim hard to learn is the fact that vim gives you a HORRIBLE first impression. You type vim (or mvim for the Mac GUI, gvim for the Windows and UNIX GUI) and welcome to vim!

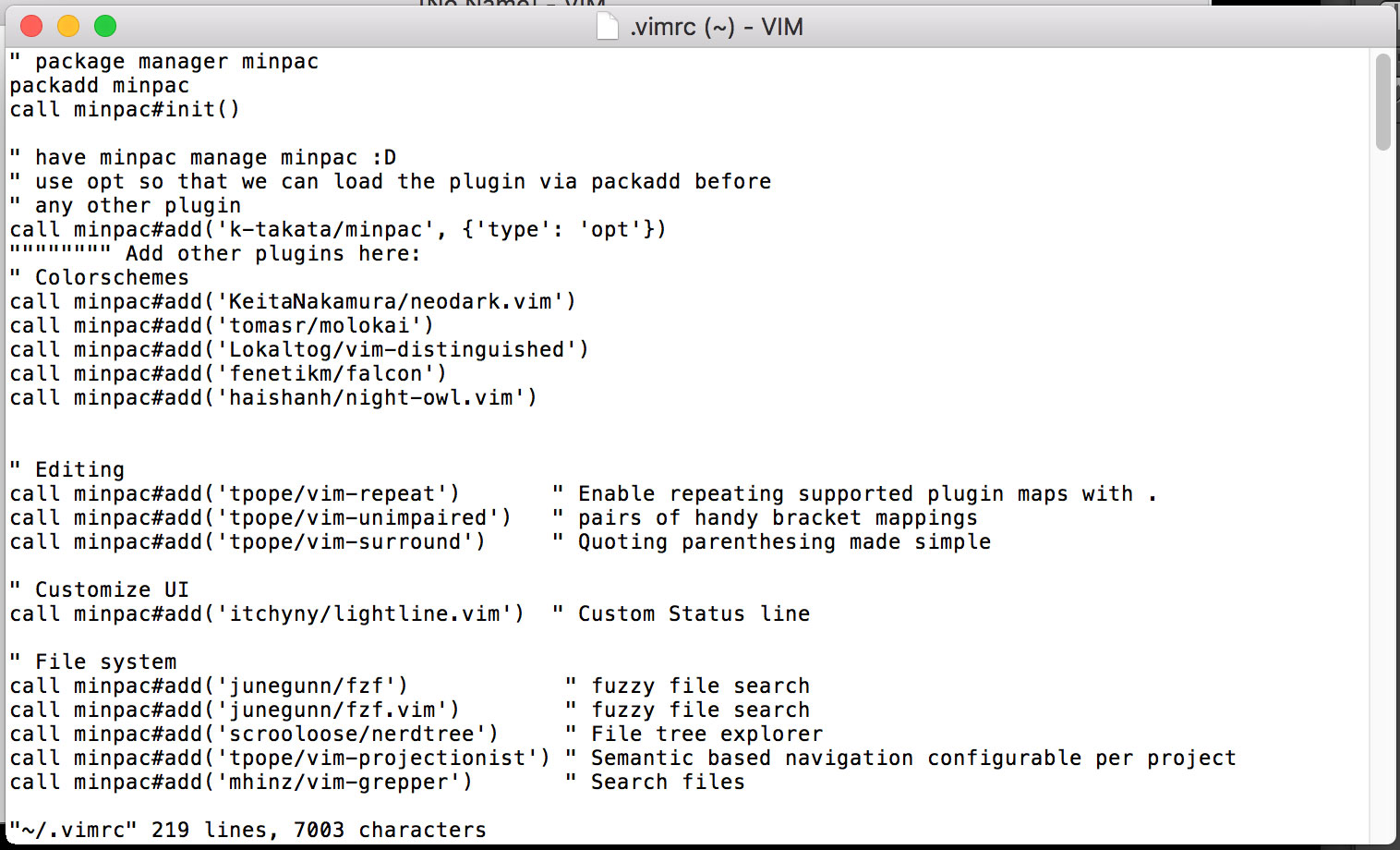
That is what you have to start with (if you open it on a terminal it may be white text on black background). Open a file (like my .vimrc for instance) and there’s no syntax highlighting:

This is a very bad first impression and I’ve twice given up on learning vim just because of this. (Let’s learn vim! Open vim! Ain’t got time for this…)
You may be tempted to use a vim distribution - a pre-configured version of vim distributed as a binary or plugin. This will surely give you a better first impression and an editor more in the line to what you’re accustomed to in modern editors but it has an enormous drawback: You won’t understand how your vim is setup. It will just be a black box of obscurity. This will make you miss part of the essence of vim and one of its core features which is its extensibility and customizability. Instead follow these steps aimed at giving you small wins along the way and designed not to overwhelm you:
- Learn the very basics inside vim starting with
vimtutor(:Tutoron neovim) - Apply what you learn using a plugin in your editor of choice. Using your current editor will minimize the amount of things you need to learn and allow you to enrich your current editing skills with lots of microediting vim techniques. Depending on how good the vim mode of your editor is, you’ll have a more or less pleasant experience.
- When you’re comfortable with basic vim commands then setup your vim configuration in
.vimrc(orinit.vimfor neovim). Take a look at vim-sensible or at my vim wiki for a minimal and pluginless configuration explained step by step. If you’re using Neovim you can just jump over this. - Use a vim plugin manager to enrich the functionality of vim tailored to your workflow (the most established ones are vundle, vim-plug and pathogen, the Modern vim book recommends minpac). The way these plugin managers work most of the time is that they’ll clone a git repo containing a series of vim scripts that represent the plugin you need. Vim will pick up those scripts on startup and run them in the context of vim. The Modern Vim book offers great advice into making vim work as a modern IDE.
- Check vim awesome for plugins that interest you and the type of applications that you develop
- Practice and improve your vim setup and vim configuration over time
And That’s All For Now
Wop! This ended up being somewhat longer than I had expected (blushes). Hope you’ve learned something, found it interesting and that you are feeling a little curious about vim. Have a wonderful day!
Can’t Wait To Find out More?
Then here’s some more resources:
- Vim and Neovim wikis
- 7 habits of effective text editing by Bram Moolenar creator of vim
- The Practical Vim and Modern Vim books
- Vimcasts.org: A collection of short vim videos by Drew Neil the author of Practical Vim
- Vim cheatsheet
And a video from the Barbarian Meets Coding Vlog:
Practical Vim is an insanely awesome book on Vim. It follows a tips format from beginner’s tips to more advanced ones. In each one of these tips, it provides great background information and context that help you understand not only how to improve your vim skills with new commands and features, but also wider patterns and ideas to help you think like a vim master. All of it with great examples and exercises to help you practice your muscle memory. The original quote reads: Practical Vim is for programmers who want to raise their game. In the hands of an expert, Vim shreds text at the speed of thought. Reading this book is your next step towards that end.

Written by Jaime González García , dad, husband, software engineer, ux designer, amateur pixel artist, tinkerer and master of the arcane arts. You can also find him on Twitter jabbering about random stuff.
