Lean UX, Atomic Design And Angular - A Flexible Front-End Architecture For Developing Web Applications: Part II

In the previous article of this series I introduced the necessity of building flexible front-end architectures that let us adapt to changing requirements and particularly changing UX requirements that are more often than not neglected. In this article I’ll continue explaining how Lean UX practices work as a driver for that type of architecture.
Lean UX is a discipline of User Experience inspired by principles in the Lean Startup that is very well adapted to modern Agile Software Development practices.
Whereas classic UX may have been done in isolation and as a preparation work prior to a software project, Lean UX promotes a collaborative approach where everyone within the team is involved and takes an active part in improving the UX of an application (and not only the UX designers).
Additionally, Lean UX favors an iterative approach to UX that attempts to continuously improve the UX of an application through the repetition of learning cycles that match very well the release cycles of Agile practices like Scrum.
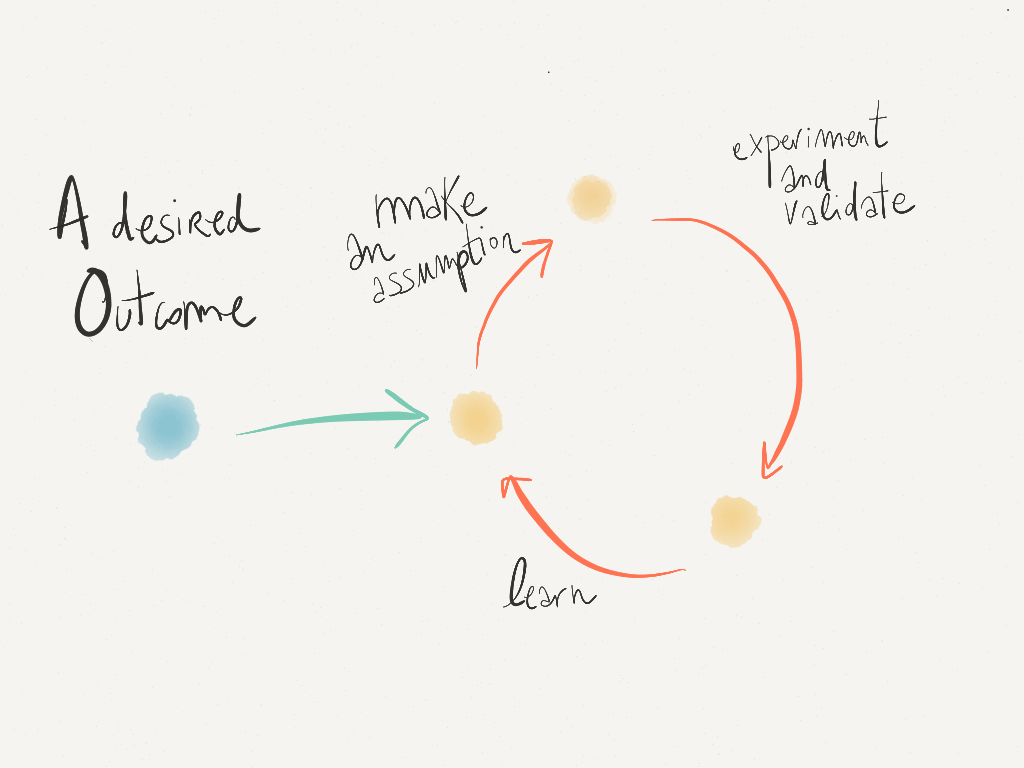
With Lean UX you have a strong focus on continuously learning more about your users, instead of thinking of an application in terms of features, you think in terms of wanted outcomes, which lead to assumptions, which lead to experiments, which prove or disprove those assumptions and therefore lead to learning what works and what doesn’t.
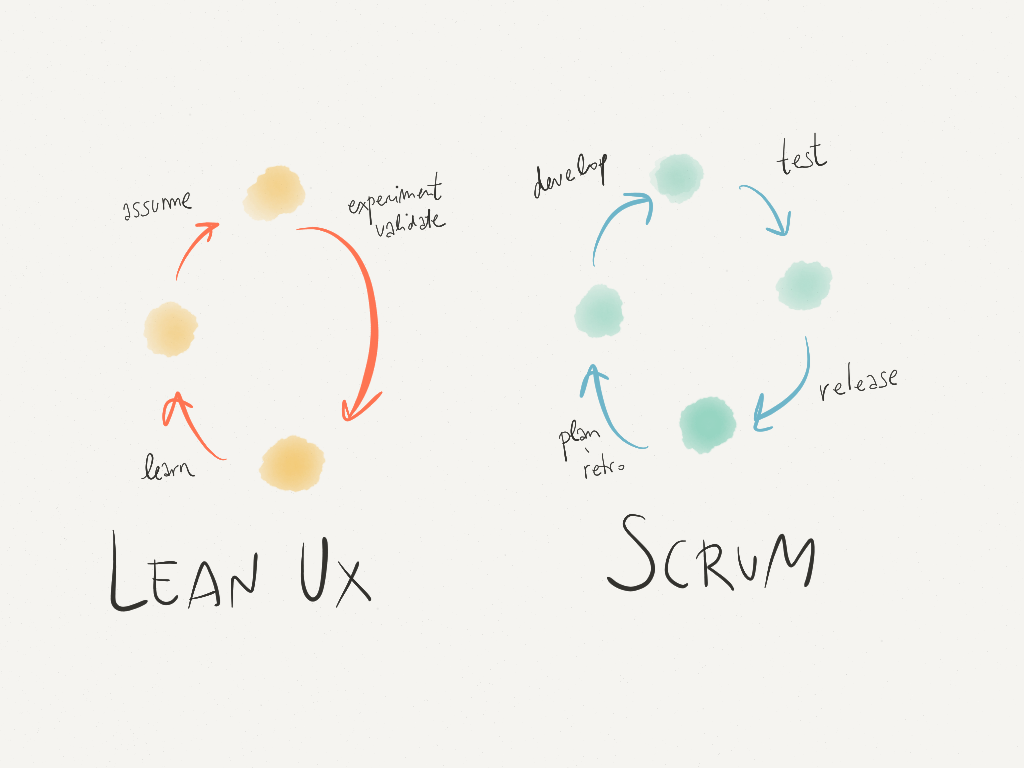
The Lean UX cycle described above can look like this:

Which works pretty well with a Scrum sprint:

The Lean UX experiments do not require building software, in fact, to minimize waste Lean UX promotes the least costly experiment that can help us validate an assumption which can be a Low-Fi prototype (Low fidelity) or a fake button in a UI.
Sooner or later though, you need to implement everything that you learn within your web application, you’ll need to make adjustments and improvements as you learn more and there are some experiments that will require a working application. That’s why it’s super important to have a flexible front-end architecture where you can easily incorporate new discoveries or working experiments.
So I had a traditionally built Angular application and I was confronted with the necessity to have an architecture that could easily adapt to change, not only in superficial styles, that you can do with CSS but radically in layout and interactions. What to do next?

Written by Jaime González García , dad, husband, software engineer, ux designer, amateur pixel artist, tinkerer and master of the arcane arts. You can also find him on Twitter jabbering about random stuff.
