From Idea To Reality in Under 50 Minutes (Mostly) With Angular And Firebase Part III - Firebase Cloud Functions
This is the third part of the super series on Angular and Firebase. If you missed any of the first or second parts then I encourage you to take a look!
Hi! Hello! Hola! Gooood day! Welcome back to the Angular and Firebase series that helps you bring your most cherished and coolest ideas to life!

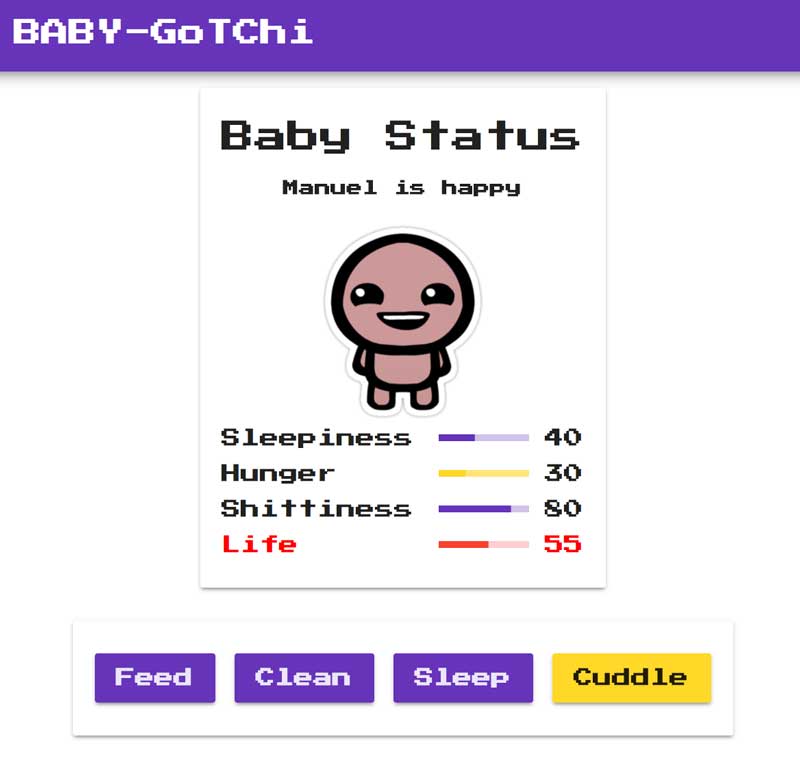
In the last part of the series we built baby-gotchi, a web application that helps you become a better dad by taking care of a fictional baby:

We used the super duper awesome Angular cli to bootstrap our app, scaffold our components, services and pipes, and to build our app ready for production. We also took advantage of Firebase Realtime database and AngularFire2 to store and sync our data across all of our clients. Finally we used Firebase Hosting and the Firebase cli to deploy our app into the cloud and made it available for the world to use.
In baby-gotchi, a parent can give birth to a child and then take care of her: feed her when She’s hungry, cuddle her when She’s in need of some love, etc. You can also play God, control the baby and make her feel hungry or sleepy. But it’d be much cooler and more reflective of reality (and it’d be better for your soul) if the status of the baby changed over time by itself. That is, as time passed, the baby would be feeling hungrier, more sleepy, more in need of cuddles on her own terms, just like a regular baby.
So that’s what we are going to do! In this part of the series, we’ll learn how to use Firebase Cloud Functions to implement that functionality, a baby lifecycle that will update all of the baby status indicators: sleepiness, shittiness, hunger and life as time goes by.
Let’s get started!